更新时间:2020-11-23 来源:黑马程序员 浏览量:

本篇教程比较简单,用PS制作创意文字人像海报,效果特别棒,很有画面感和设计感,教程的知识点在于置换滤镜和剪切蒙版的使用,同学们在操作的过程中可以留意一下,这些的使用会对图片产生什么影响,具体如何做我们通过教程来制作一下吧。
Step 1
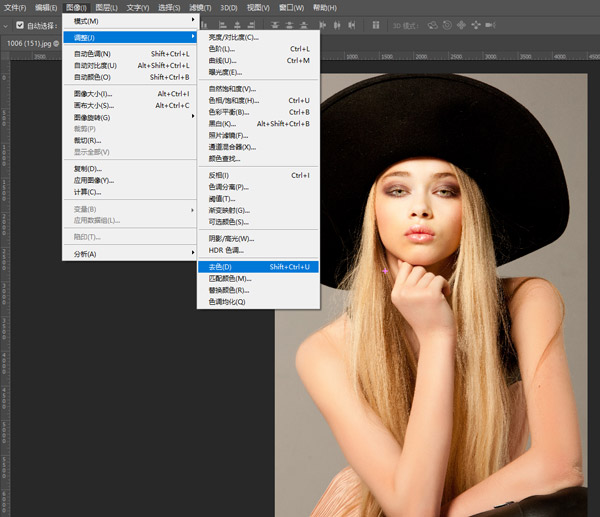
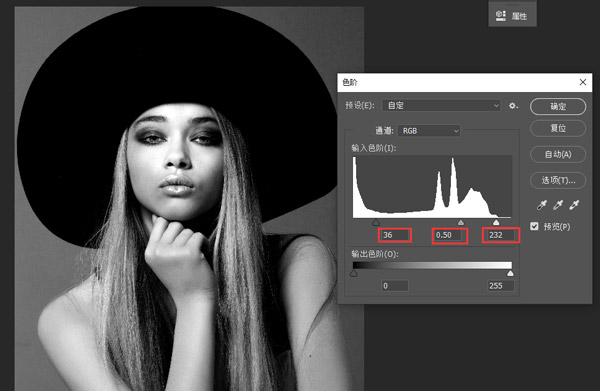
准备一张人物素材图(可以自行找自己喜欢的),导入PS中,先去色再CTRL+L调出色阶命令,调整暗部色阶参数,让图像五官更佳明显;


Step 2
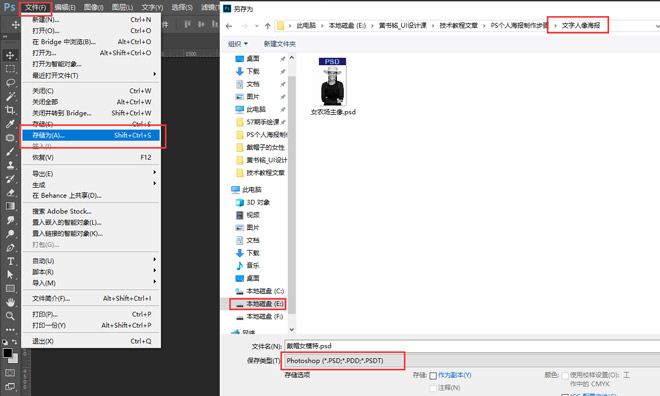
将人物图像保存PSD文件格式在自己任意指定的文件里。(左上角点击文件-存储为-选择桌面-格式选PSD);

Step 3
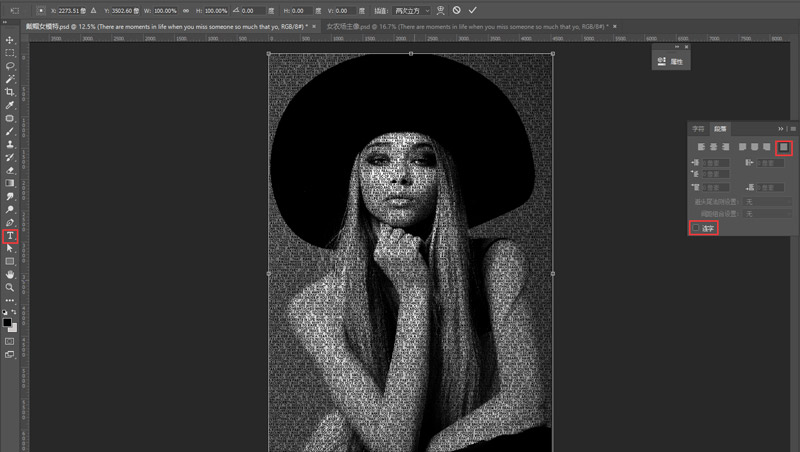
选择文字工具,框选文字区域,复制一串长篇英文文字,调整自己喜欢的字体,将字号调小一点,不要留空格和空行,字距和间距调小一些,将段落窗口中的连字勾选去除,选择段落对齐方式;

Step 4
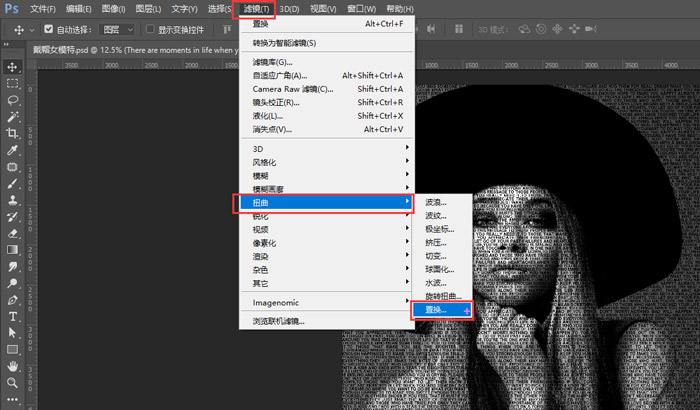
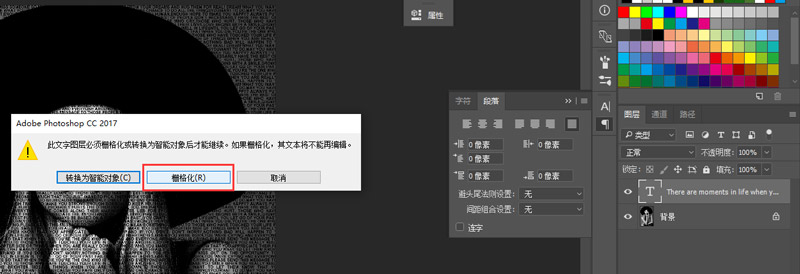
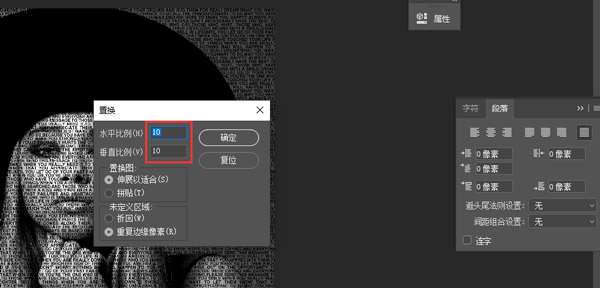
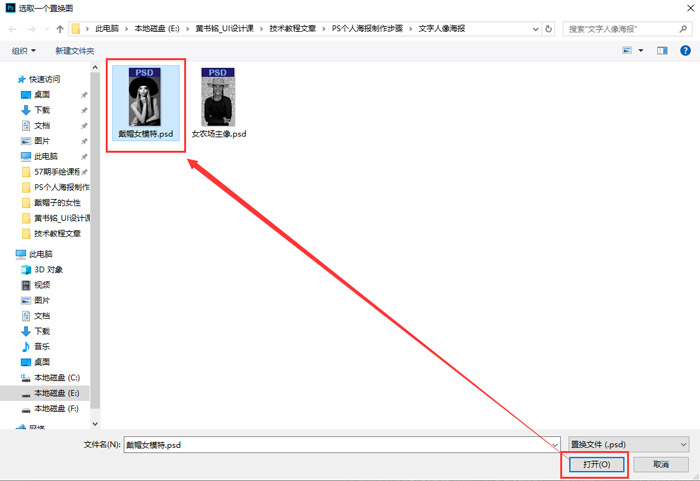
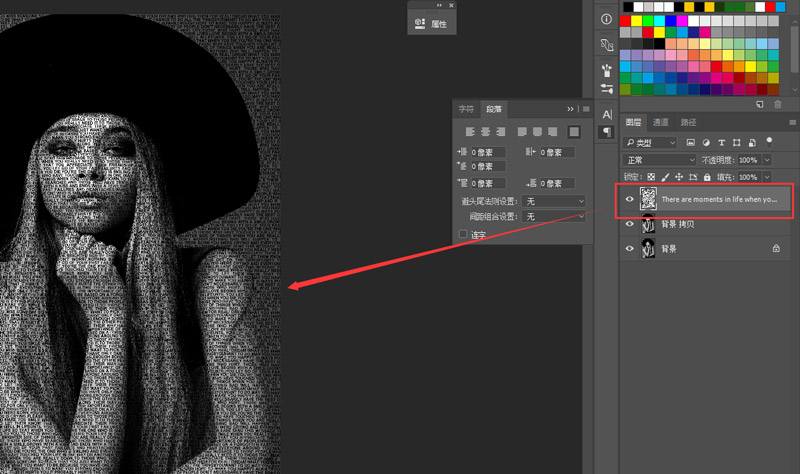
选中文字图层,点击滤镜-扭曲-置换,栅格化,参数默认10,选择刚刚保存的PSD人物图像,进行置换操作。




效果图如下:(置换的操作就是让文字沿着图像的路径扭曲)

Step 5
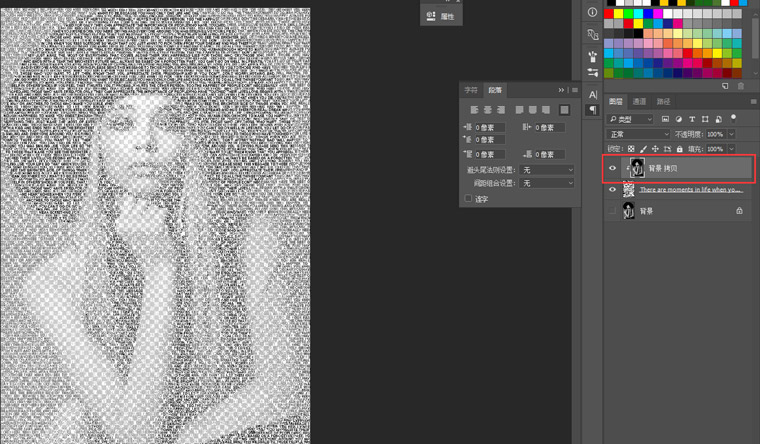
将人物图像图层移到最前,进行CTRL+ALT+G剪切蒙版,将图像剪到文字内,隐藏背景图层。

Step 6
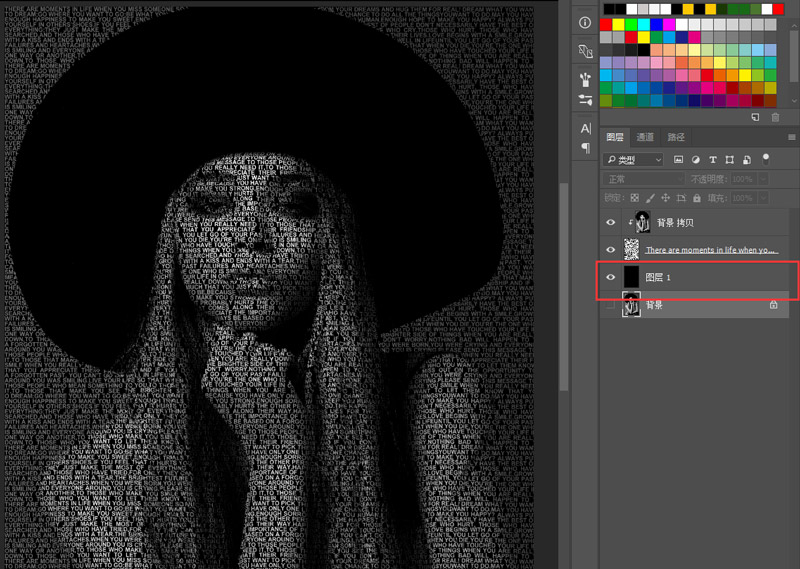
新建一个空白图层,填充黑色,移动文字图层下方,作为背景,得到基本效果。

Step 7
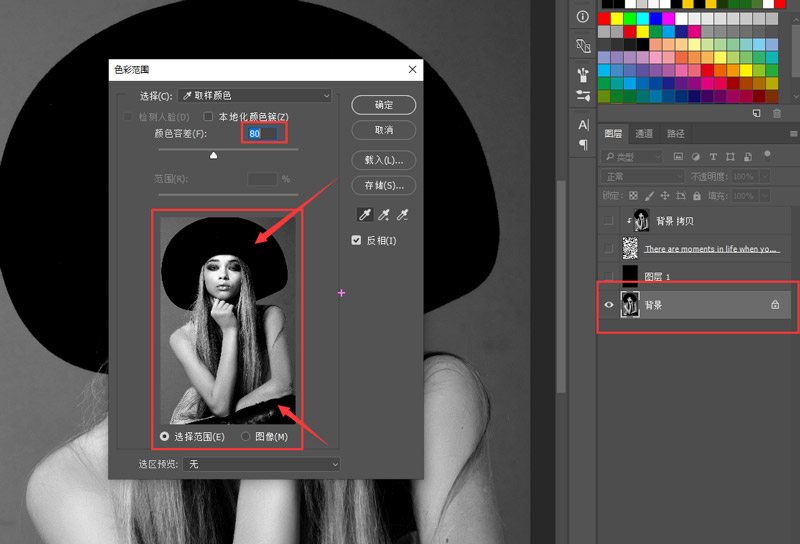
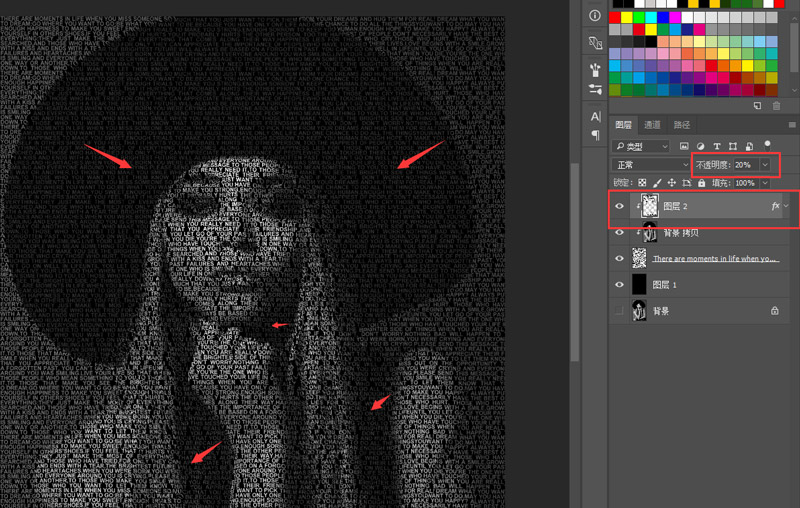
选择色彩范围,并用选中区域复制黏贴字母层,再将复制出来的文字移到背景上一层,添加图层样式白色叠加,整体不透明度20%,最终黑色区域文字就能显示出来;


Step 8
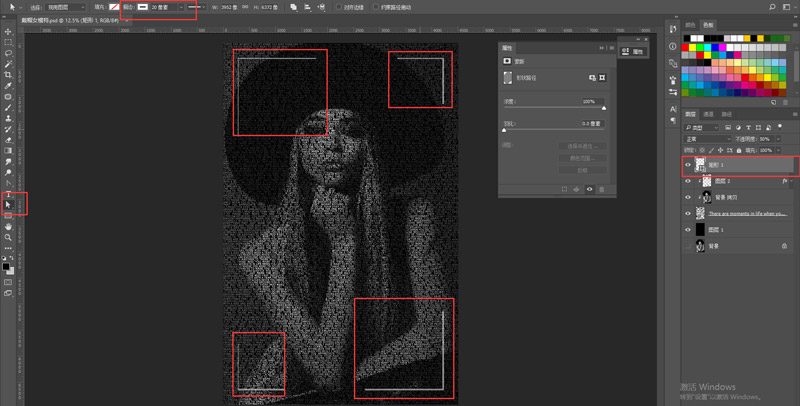
最后套一个白色短线边框,如图所示,就是最终效果。


获取【UI设计视频教程】加播妞![]() :435946716。
:435946716。
猜你喜欢
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19