更新时间:2021-02-21 来源:黑马程序员 浏览量:
设计师在面试过程中,招聘公司大多数都会要求咱们做机试测验题吧?其核心目的就是通过命题设计的方式来验证应聘者的设计实力能否匹配该岗位的要求。
当很多新手设计师拿到一份陌生的需求试题时,设计状态多数都有压力倍增、毫无头绪的感觉,更有胜者会越过分析思考直接找参考借鉴,花了很多时间和精力而设计结果却不能让招聘公司满意。本文就应聘机试题应该怎么做?及设计思路和流程正确展开方式进行分享,希望对广大设计新人找工作有所启发和帮助!
一、测试题需求导入
题目一:根据原型图给出效果图

二、设计分析
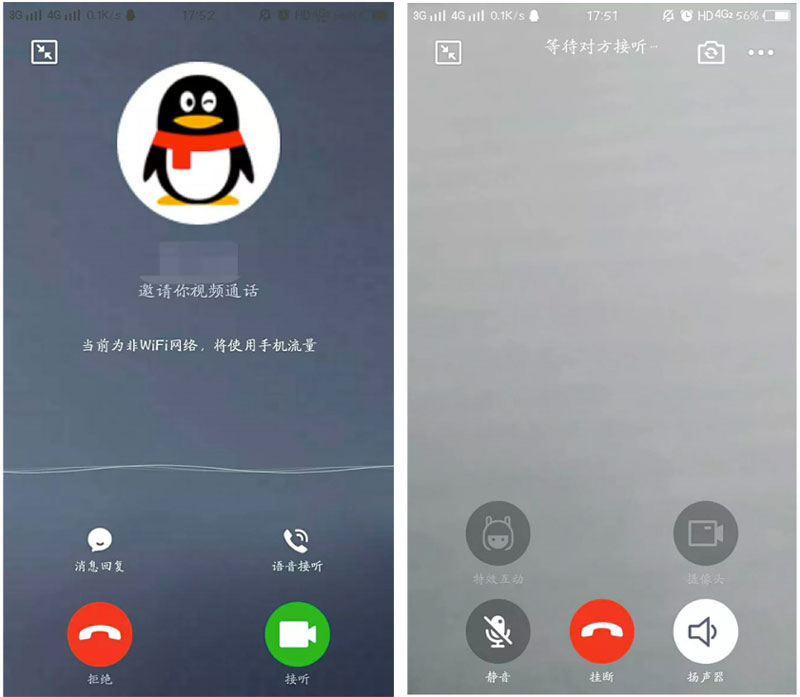
这是一个语音社交APP通话界面的UI设计需求,其重点在于信息的布局与展示,以使其符合用户的操作习惯。如果不熟悉此类页面的设计,可以先找相关页面进行参考:


对于语音通话界面UI设计已经有比较成熟的布局体系,建议在布局上遵循用户习惯即可;在配色上,接通按钮及挂断按钮使用绿色及红色基本。上已经深入人心,不建议修改。
通话的背景设计,可以使用对方头像在sketch中进行背景模糊处理,这样的设计可以增加界面的细节,不至于太单调乏味。

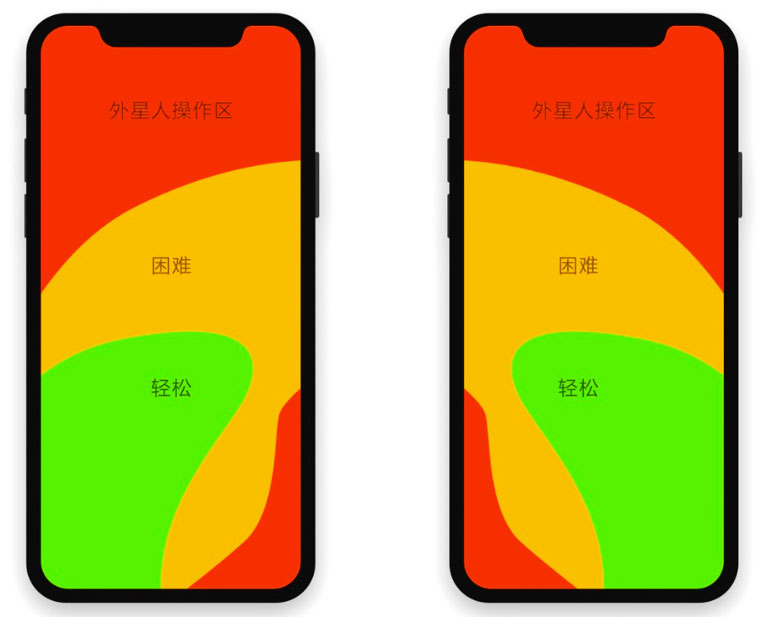
对于两个主要按钮的布局,可以根据手机屏幕操作时用户易操作区域作为参考,放在用户最容易点击的地方,提升用户使用时的操作体验。
三、成果展示

猜你喜欢: