更新时间:2022-04-04 来源:黑马程序员 浏览量:
了解网页的布局原则,有助于我们设计出美观有序的页面。在网页设计中布局原则主要由整体性、对比性和均衡性三方面,具体介绍如下。
1、整体性
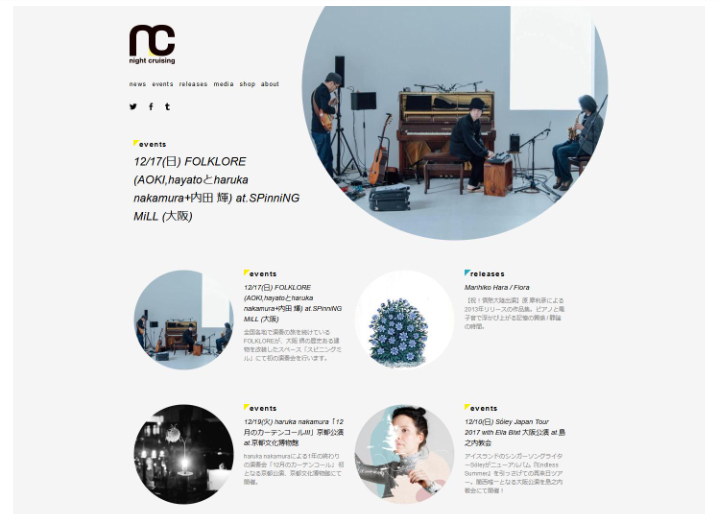
整体性指的是设计元素的整体与统一。整体统一的布局指页面上不同元素相互影响如同一个整体,页面中所有按钮等控件元素都应该保持一致。对于网页重复出现的形状、尺寸、色彩都是一个有机联系的整体。把页面元素组织起来形成组块,让页面更加整体,有利于统一版面布局的风格。图2-33所示的网站的采用了大量的圆形的元素,将页面中的圆形元素进行串联使得网站更具整体性。而且文字图片都以区块进行对齐,保持了视觉上的干净清晰。

2、对比性
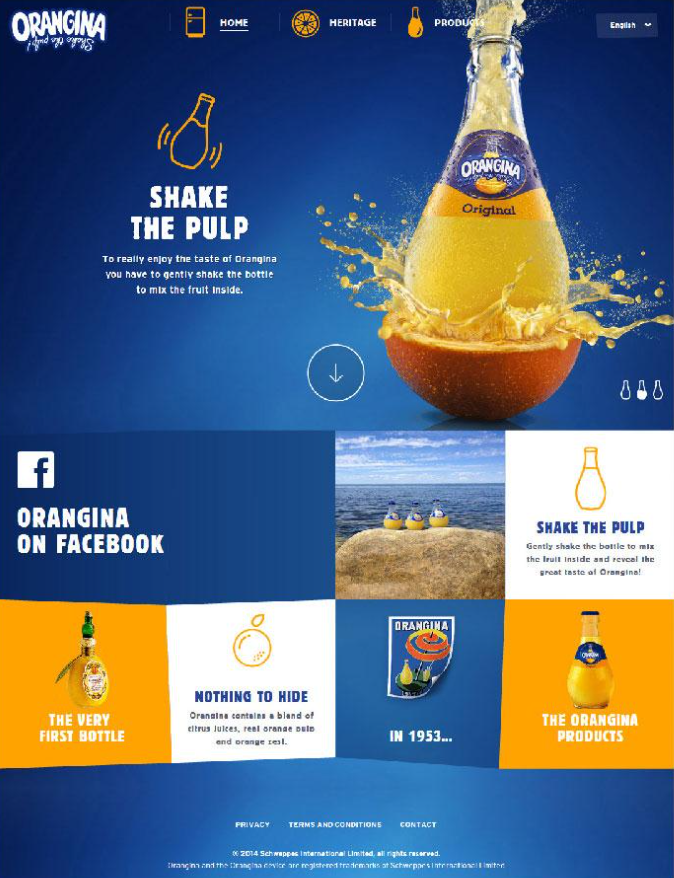
网页是由很多元素构成的,这些元素的重要性各不相同。有些内容元素需要重点突出,此时就需要通过对比,创造出视觉趣味性,同时引导用户的注意力。对比包含色彩对比、字体字号对比、区块面积大小对比等,图2-34所示的网站大胆选择以橙蓝两色作为对比,由于加上白色的介入,橙蓝两色并没有给网站带来视觉冲击的激进感,反而营造出一种轻松活泼的氛围。

3、均衡性
网页中的均衡是指页面上文字、形状、色彩等因素在视觉上的平衡,视觉平衡分为对称平衡和不对称平衡。网页中各个元素是有重量的,如果达到对称平衡,页面则显得宁静稳重。然而为了在页面中添加趣味性,可以选择不对称平衡。图2-35所示的网站选择了对称平衡,界面元素虽多但不凌乱,沿着中轴线可将页面一分为二。图2-36所示的网站选择了不对称平衡,左侧元素相对右侧元素所占的比例更大,不对称平衡添加了页面趣味性,但是页面整体本身还是很均衡。

对称平衡

不对称平衡