更新时间:2021年04月07日 15时04分55秒 来源:黑马程序员
今天给大家介绍一个用文字组成图案的设计教程,话不多说下面开始。

在排版设计中除了左中右基础排班外,还可以将文字放置到一个形状区域内,这样排版出来的视觉效果会更好,并有较强的设计感。

但如果只是绘制一个矩形范围放置文字,还是过于单调。如何将文字放置到自己绘制的区域内并可以进行形状匹配呢,接下来我们来学习下使用AI软件中的功能将文字匹配到相应的图形中。
(1)设计前的准备
在制作前先要准备好相应的内容:
1) 确认文案、文案可以放置多行、如果太少可以使用英文或相关的词汇;
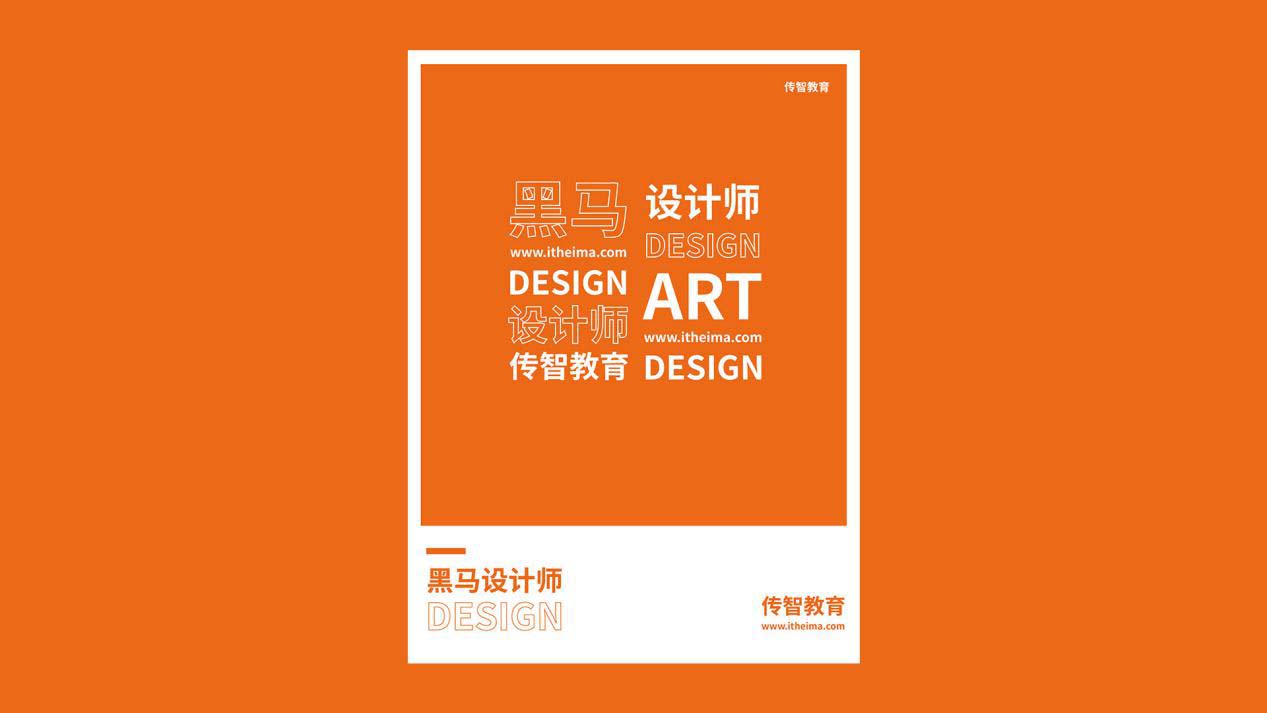
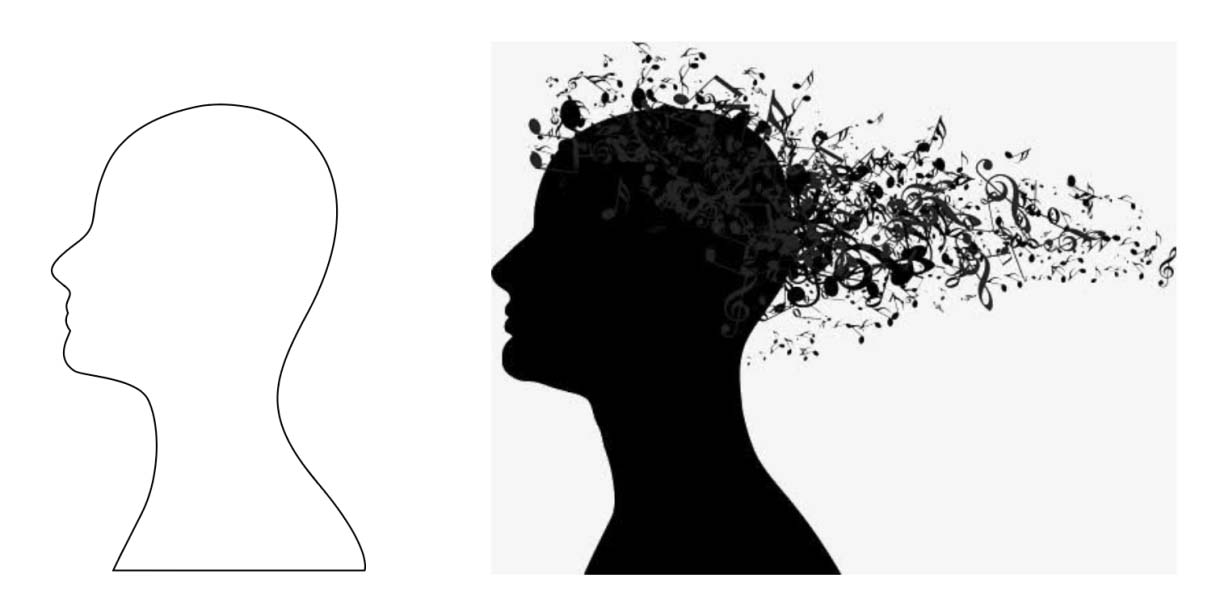
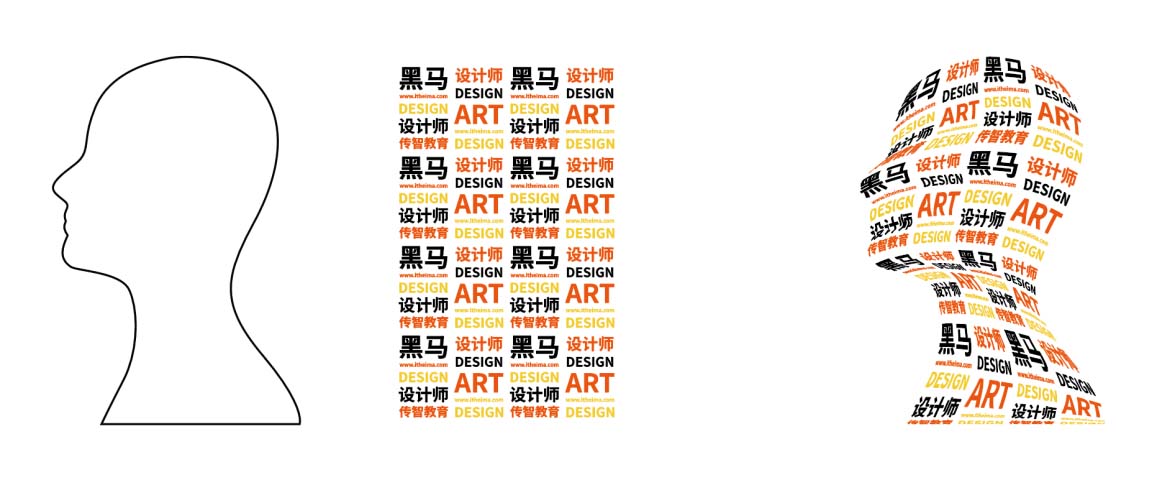
2) 根据需求准备相应的图像便于绘制其区域(以下图为例);

(2) 开始制作
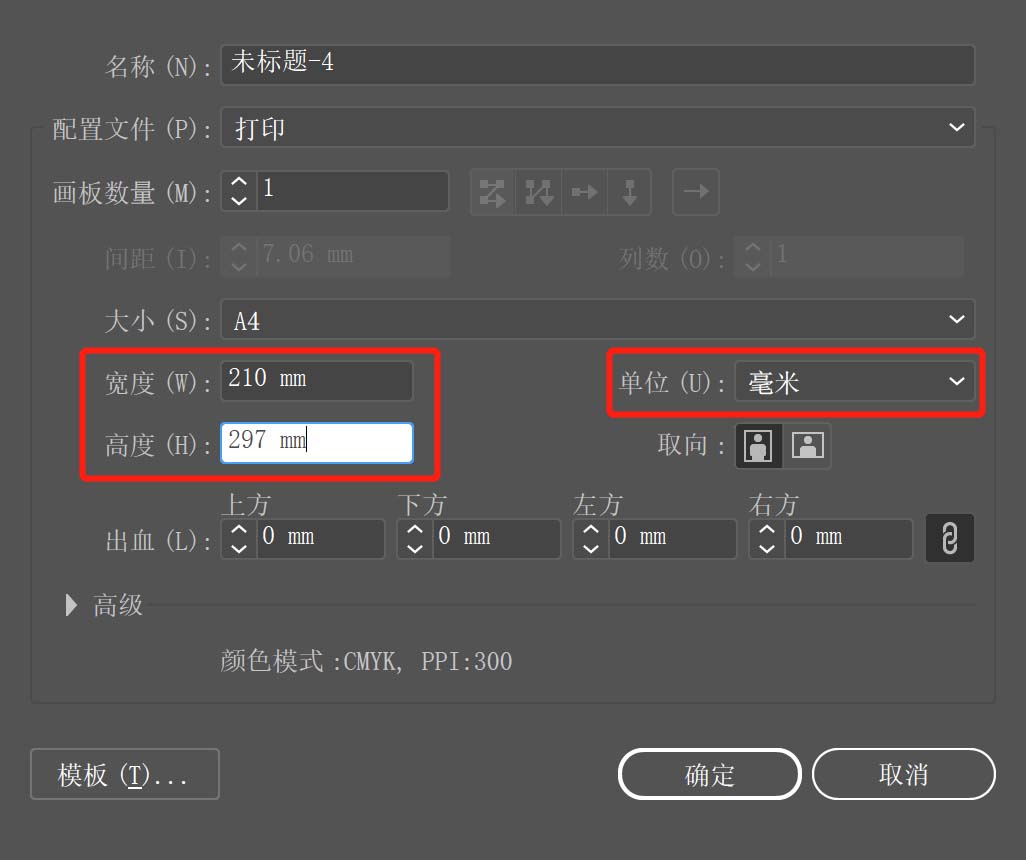
1)打开AI软件开始制作,画布建立尺寸为210mm*285mm(印刷品的A4纸大小,或者根据需求建立对应的尺寸);


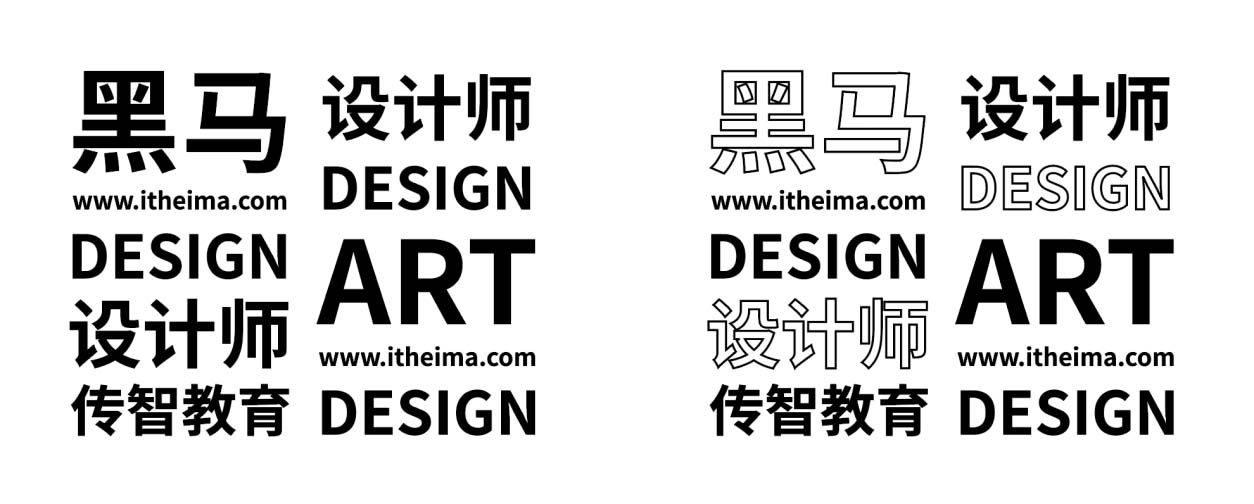
2)将文案输入后进行对齐与排版(同样文字可以反复穿插使用,注意:如果文案较少可以添加相关文字进行补充);

3) 排版完成后将文字进行适当的变化,增加设计感(部分改为描边效果-实现主次分明);

4) 排版好的文字放到一边备用,找到需要的图像使用AI软件打开;
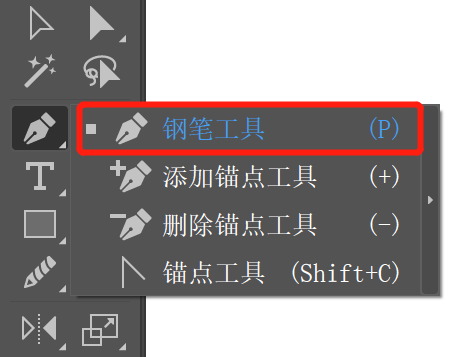
5) 使用钢笔工具绘制形状边缘;


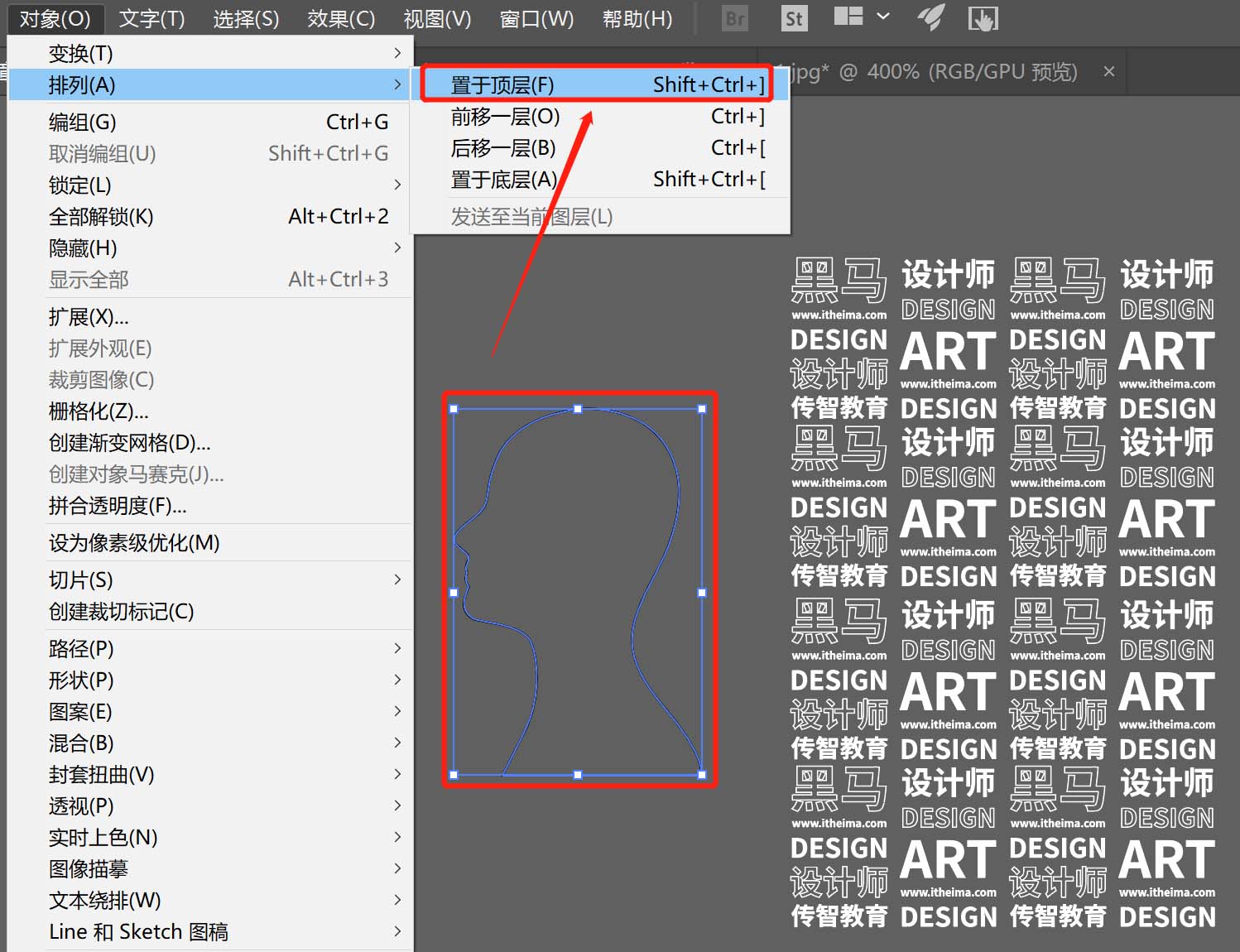
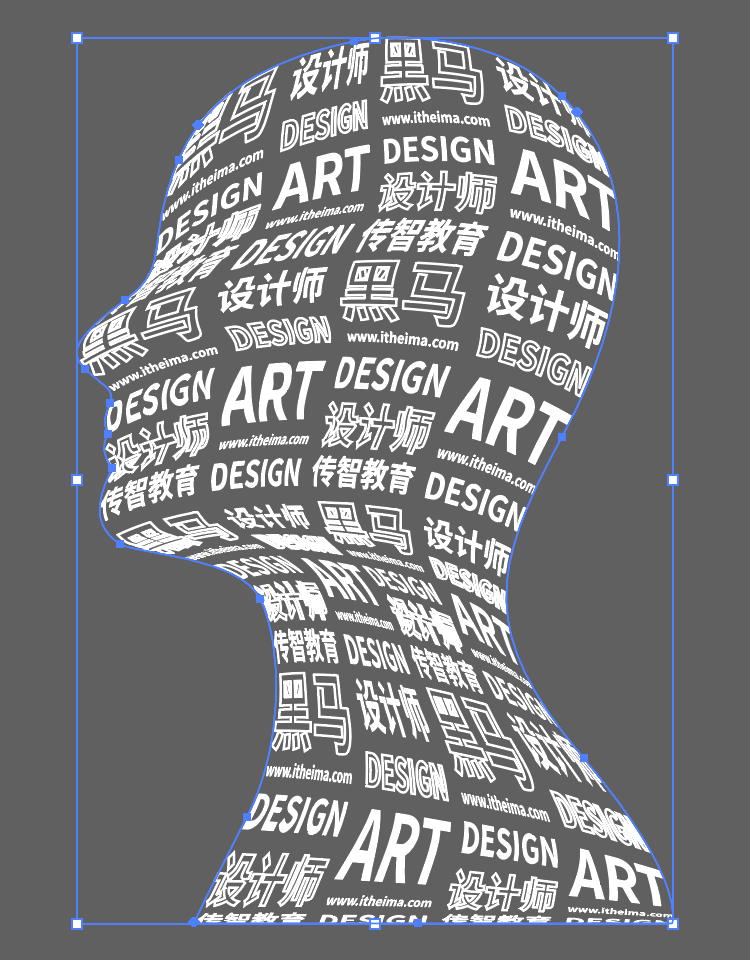
6) 将绘制好的图形复制到文字画板中,并放到所有图层的顶层。选中图形-菜单-对象-排列-置于顶层(快捷键:ctrl+shift+]);

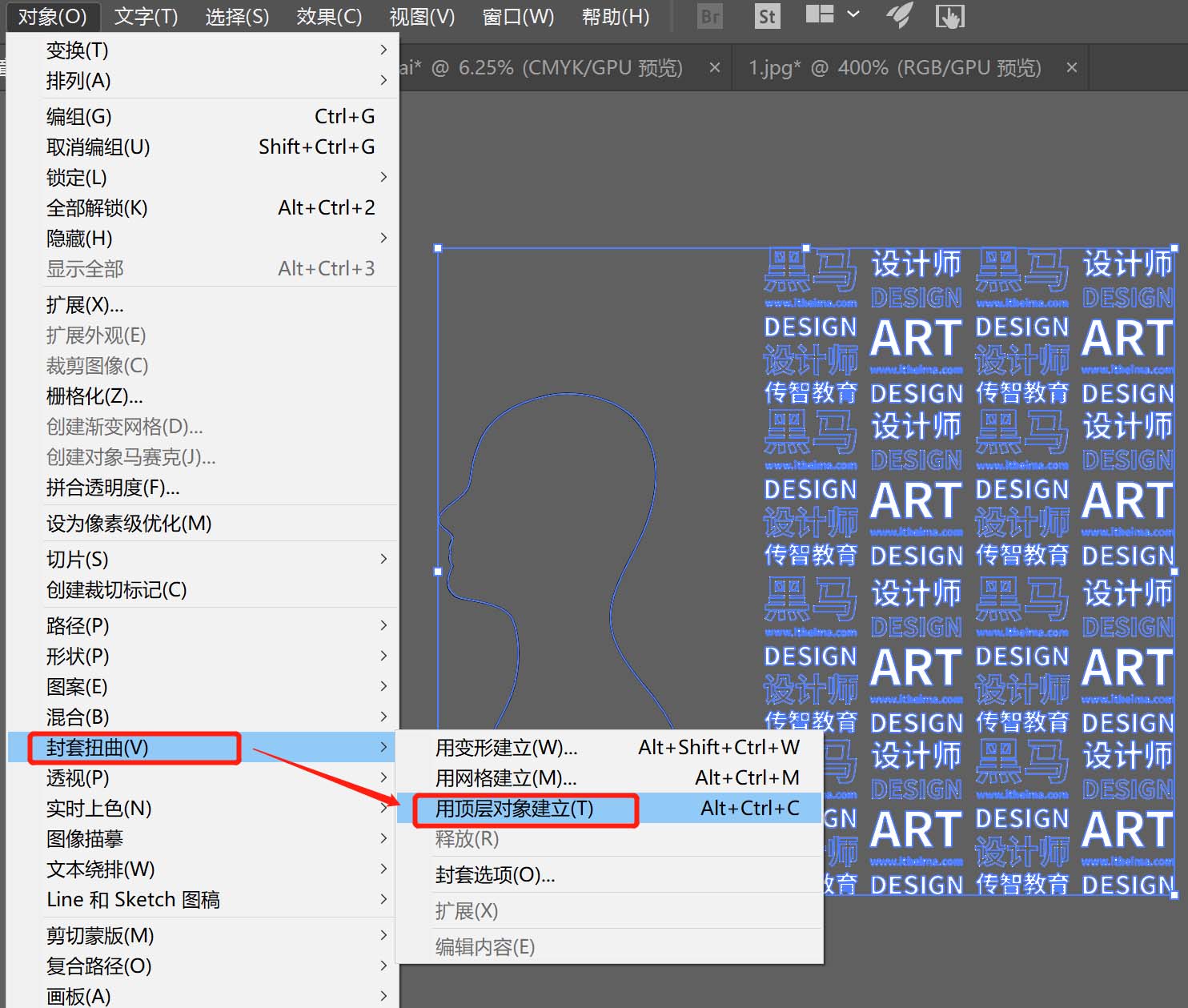
7) 选中文字和图形在菜单中执行-对象-封套扭曲-用顶层对象建立(快捷键:ctrl+alt+c)即可得到相应的区域图形;


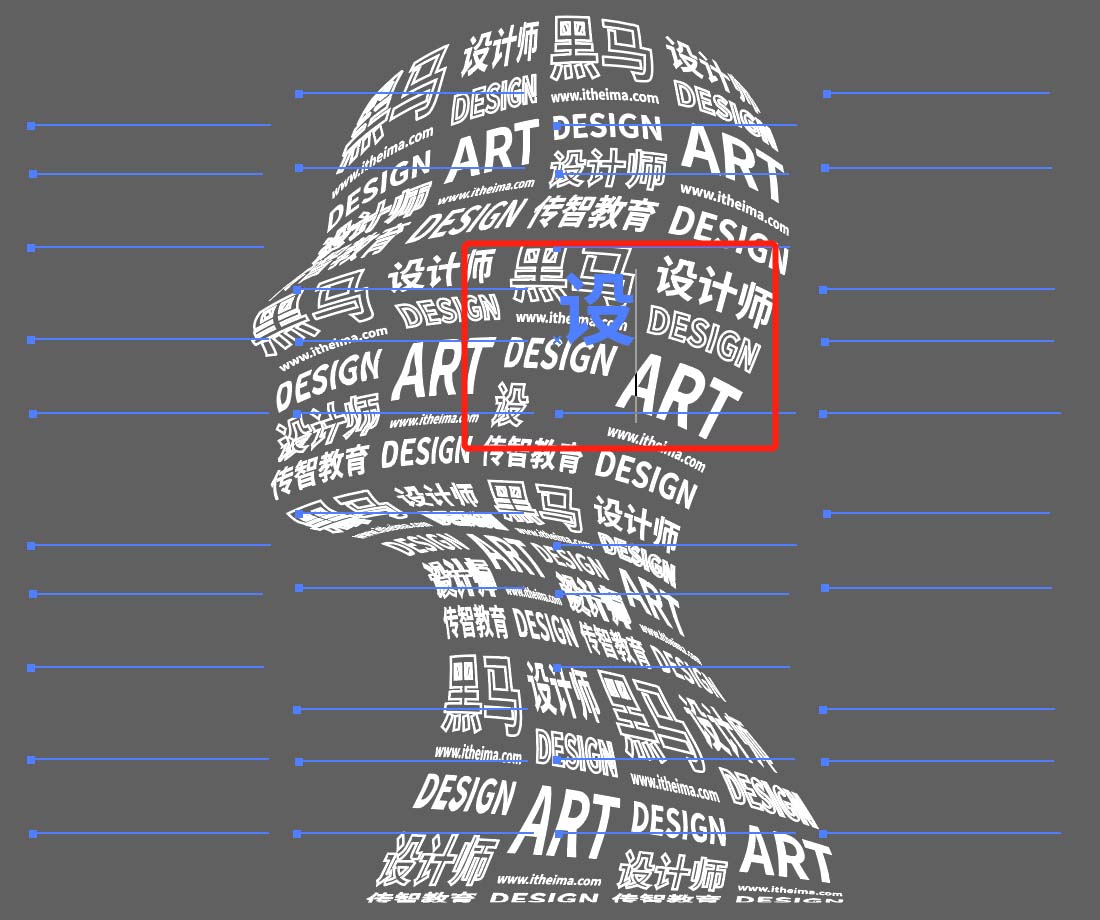
8) 制作好的图形 还可以使用文字工具选中里面的文字进行编辑;

9) 除了使用填充描边来区分文字主次外,还可以使用不同颜色制作图形区域文字;

10)将制作好的图形区域文字放置到画布中,添加颜色与进行基本排版

11)可以在图形边缘加入之前钢笔绘制的图形线条作为装饰效果

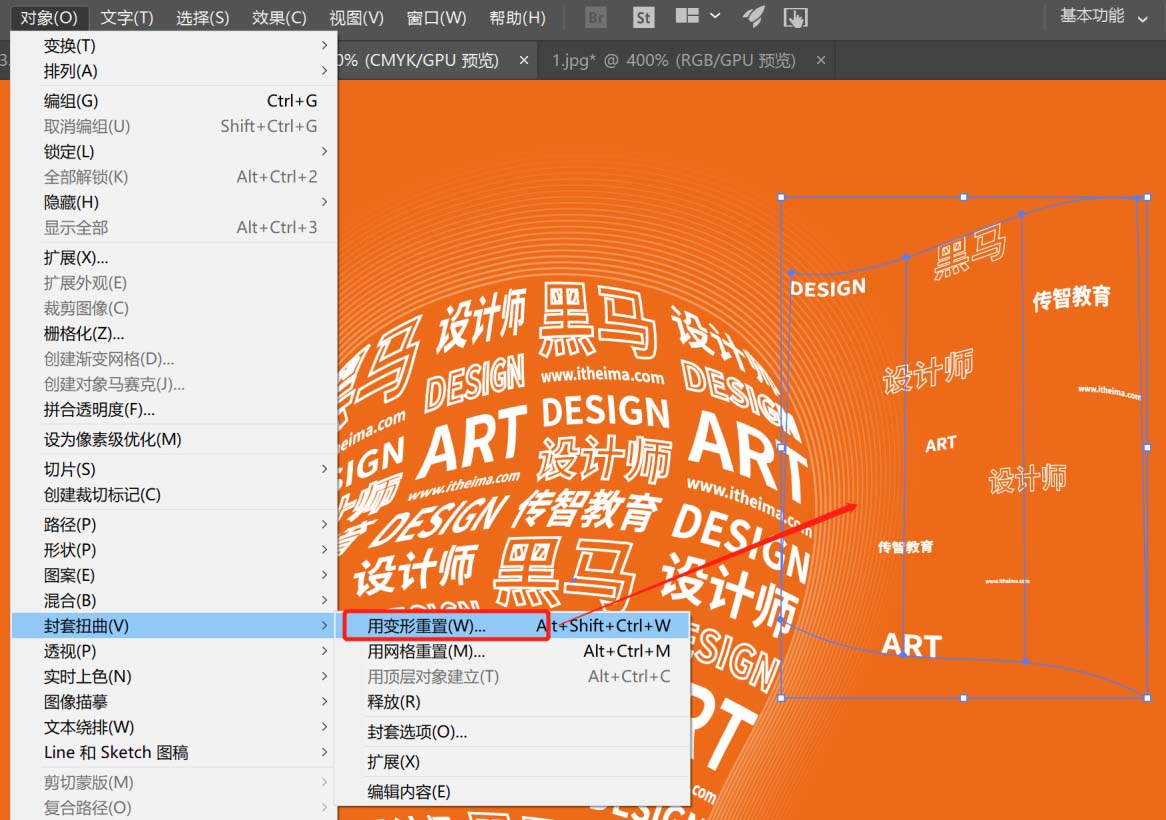
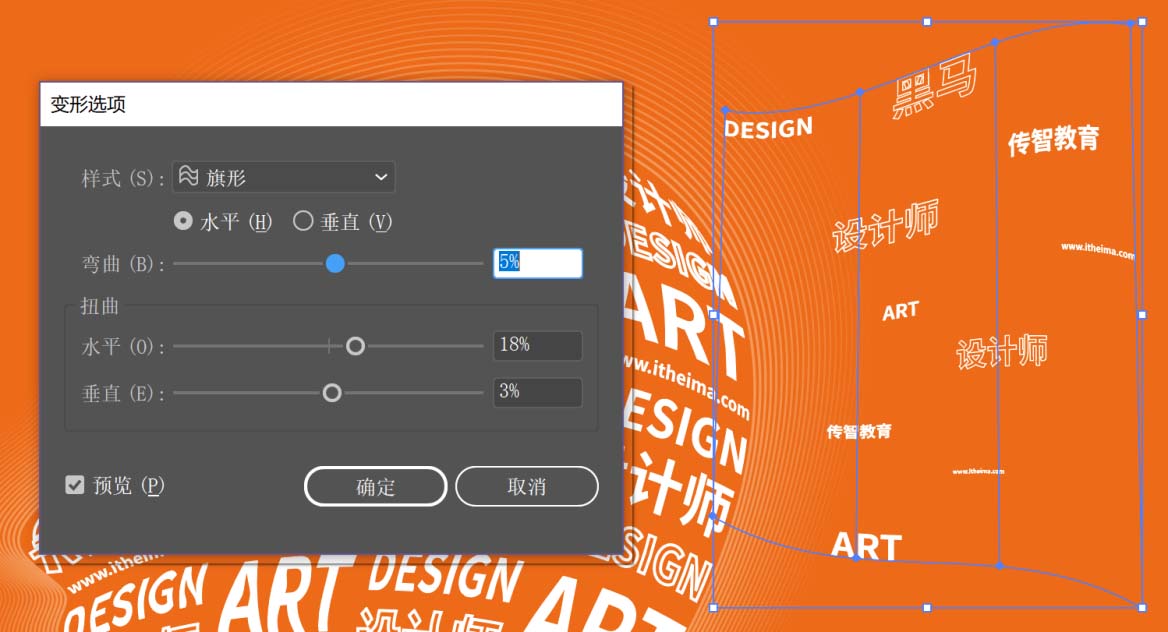
12)在将文字放置到头部右侧添加装饰效果,选中添加的文字文字-对象-封套扭曲,选择旗帜,调整对应参数-使其效果与整体更加匹配



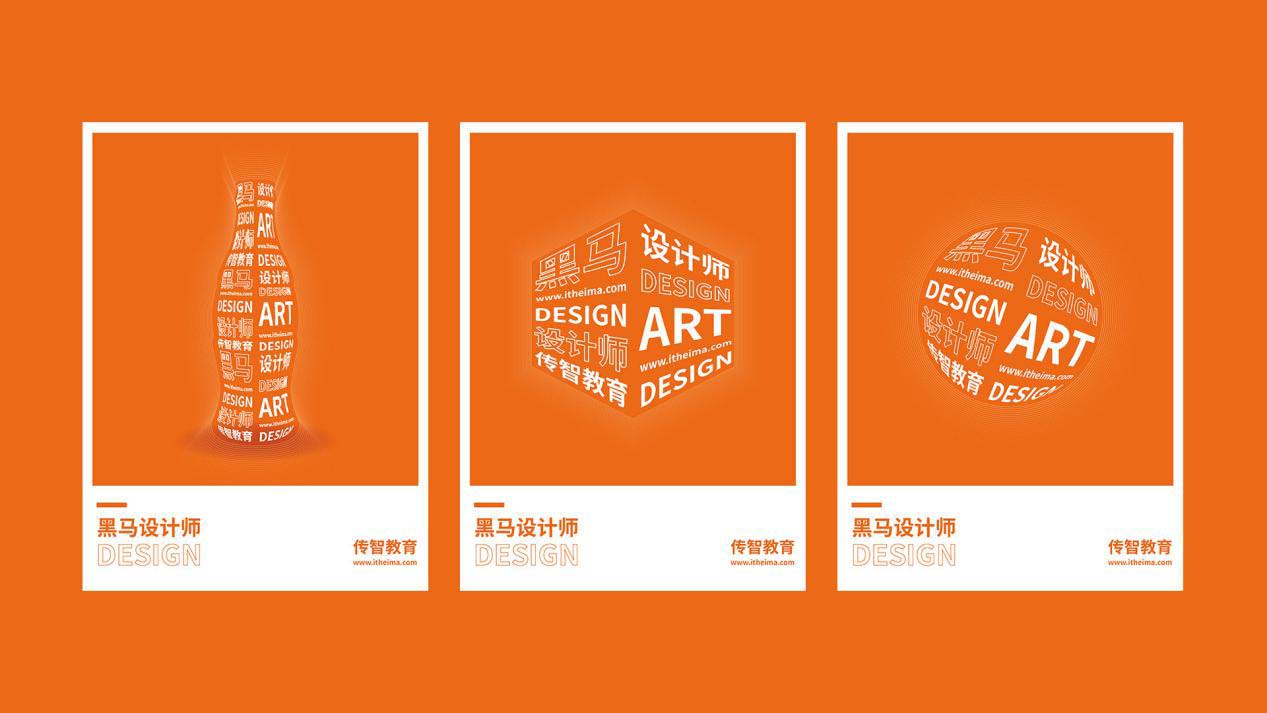
通过以上方法我们可以制作各种图形范围文字的设计效果(如下图);

这种通过图形范围进行排版,可以有效的增加设计感以及突出主体,简单高效。
界面版式设计与构图方法很多,在黑马UI课程体系中会较为全面的学习到各类方法和技巧,在后续的分享教程中也会更多地涉及到,我们可以去灵活运用来完成对应的设计效果。
猜你喜欢: